# 《大前端课程2024》
慕课网课程链接:https://class.imooc.com/sale/fesenior (opens new window)
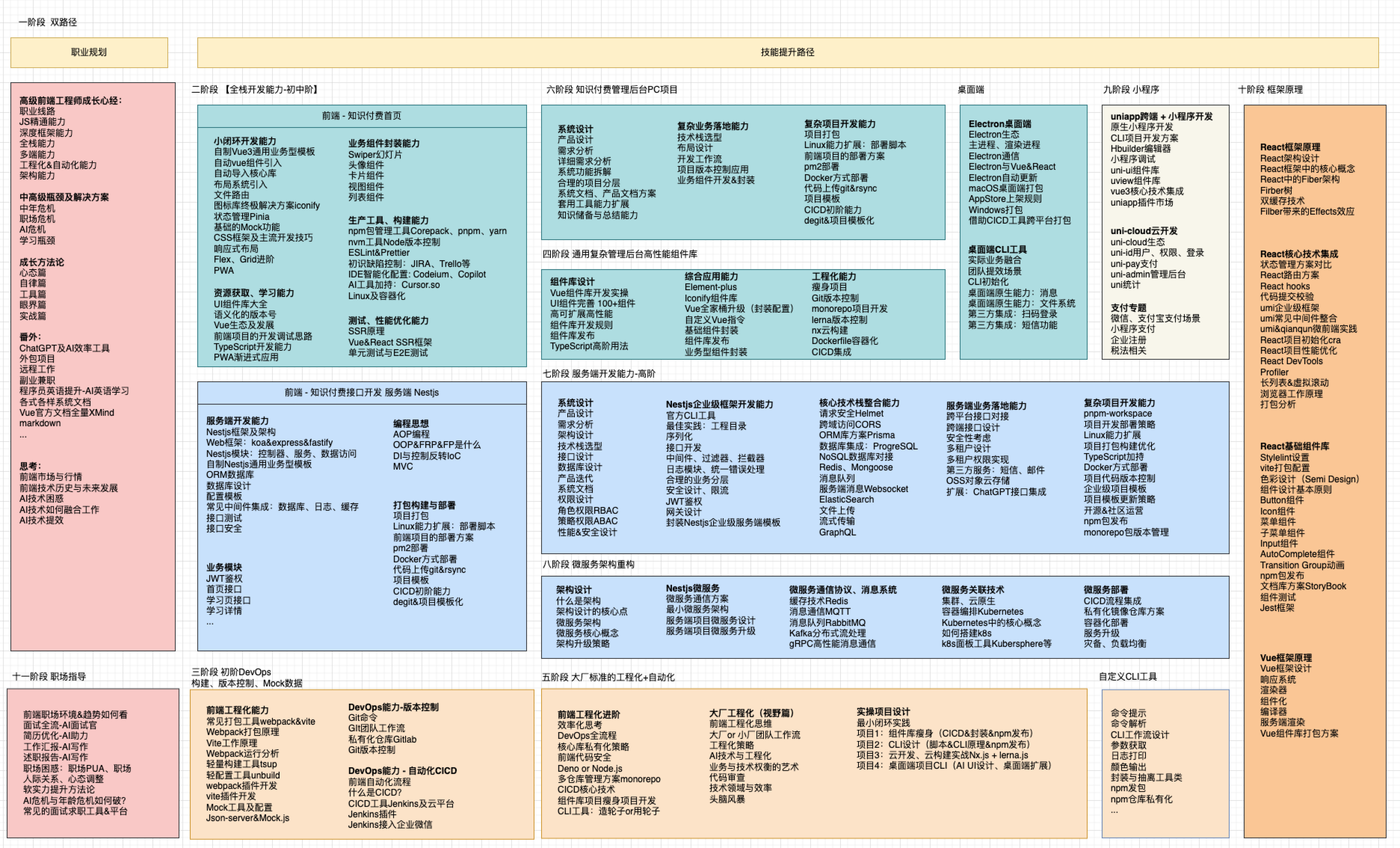
# 阶段介绍

我们的课程分为以下几个阶段:
- 高级前端工程师成长路线(偏理论): 这是我们整个课程的基石,为你们规划了从初学者到高级前端工程师的全面成长路线。这个阶段会为你们提供前端技术的基础知识,培养对前端技术的兴趣和热爱,并打下坚实的技术基础。
- 全栈开发能力-初中阶: 在这个阶段,我们会闭环训练全栈基础思维和实战能力,帮助你们理解前后端的联系,为将来的全栈发展打下基础。
- 工程化能力-初中阶: 在现代前端开发中,工程化是必不可少的一部分。这个阶段着重于开发提效、代码质量提升,让你们在团队开发中更加得心应手。
- 自研组件库能力-中高阶: 组件化开发是前端开发中非常重要的一环,我们会引导你们开发通用复杂管理后台高性能组件库,提升你们的组件化能力。
- 工程化能力-高阶: 在这个阶段,我们将带你们深入了解大厂标准的工程化和自动化开发,以及跨项目跨技术栈提升效率的方案。
- 高效开发能力-高阶: 在综合组件库高效开发复杂项目阶段,我们会通过实战案例来让你们了解知识付费后台前端项目的开发。
- 服务端开发能力-高阶: 这个阶段会带你们进阶全栈,学习复杂服务端开发能力,并使用Nestjs开发知识付费服务端项目。
- 架构设计能力-高阶: 微服务架构重构大型复杂项目阶段,我们将引导你们在实战中掌握架构设计能力,升级知识付费项目。
- 小程序端开发能力: 这个阶段将教授uniapp+unicloud小程序云开发及支付专题,让你们能够熟练开发小程序。
- 源码解读及组件化能力: 在实战React基础组件库项目中,你们将有机会学习源码解读和组件化能力。
- Vue源码解读,底层思维+技术能力双重提升: 这个阶段着重于Vue源码解读,帮助你们提升底层思维和技术能力。
- 职场指导: 最后,我们会为你们提供职场指导,帮助你们更好地融入职场,实现职业规划和发展。
# 项目介绍
目前课程代码库一共36个:
小闭环:
- pk-front-vue3:小闭环项目的前端,技术栈vue3+vite+typescript+pinia+vue-router;
- pk-front-nuxt3: 小闭环前端项目,Nuxt改造;
- pk-backend-nestjs:小闭环项目的服务端,使用nestjs开发,加入nestjs常见的基础技术方案;
- pk-backend-nestjs2:重构,nestjs知识付费服务端项目,v1.0.0的tag标签为模板项目
组件库项目:
- vitech-starter:vue3+vite生态模板项目,开箱即用(布局组件、自动组件导入、自动路由、UnoCSS、Docker配置、Mock、pwa、Prettier、ESLint、vitest等)
- nuxt-starter:类似于vitech-starter的方案,只不过是偏向于SSR的;
- el-admin-components:基于vue3+element-plus,开发扩展基础业务组件库;
- admin-template-monorepo:monorepo开发模式下的管理端模板库项目
- vite-vue-components-starter:用vite打包vue-components的库项目的基础项目模板,创建项目需要修改package.json中的name及export相关的属性,name为包名;
项目模板:
- mock-vite-vue3-template:使用mockjs的mock功能,配合vite的glob功能,便捷加载modules中的mock接口数据,完成对RESTful接口精确mock控制。
- ts-unbuilder-starter:用于构建发布ts项目的模板,基于ubuild,ts打包模板,用于打包库文件;
- ts-tsup-starter:用于构建发布ts项目的模板,基于tsup
CLI项目:
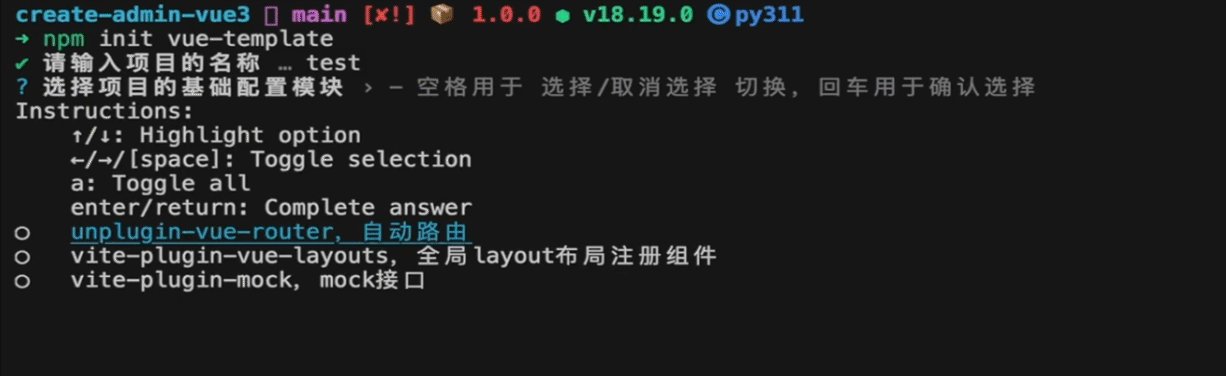
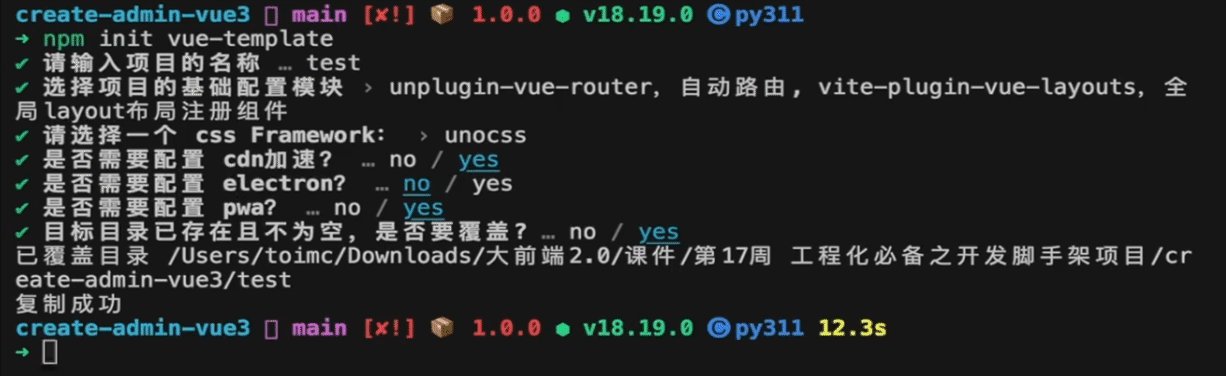
- create-admin-vue3:CLI开发小闭环,使用CLI快速初始化结构化的模板项目,像搭积木一样来拼接:base、router、layout功能
桌面端:
- electron-quick-start:学习electron中的通信方式(ipc与messageChannel),调试配置等;
- electron-tools:开发基础的桌面端应用,学习如何集成electron方案到已有的vite&vue3的项目中;
monorepo相关:
- lerna-monorepo-example-pnpm:monorepo项目的实践;
- nx-remotecache-qiniu-monorepo:monorepo开发模式的尝试,学习开发nx生态中的七牛云插件;
PC管理端:
- pk-admin-vue3:基于前置CLI与admin-templete的管理端业务
- admin-template-vue:一款现代化的Vue3管理后台。基于Element-plus、 Vite和TypeScript构建,运行速度极快
Nestjs模板:
- Nestjs-starter:nestjs模板项目,包含了常见的技术方案集成(数据库、配置、缓存、日志等)
Nestjs微服务:
- nestjs-microservice-gateway:微服务网关应用
- nestjs-microservice-user:微服务用户项目
- nestjs-microservice-app:微服务monorepo项目
小程序:
uniapp-vue3:CLI初始化的uniapp应用,对接uniCloud,并配置prettier、eslint等常见的开发配置,形成模板项目,用于后续的开发;
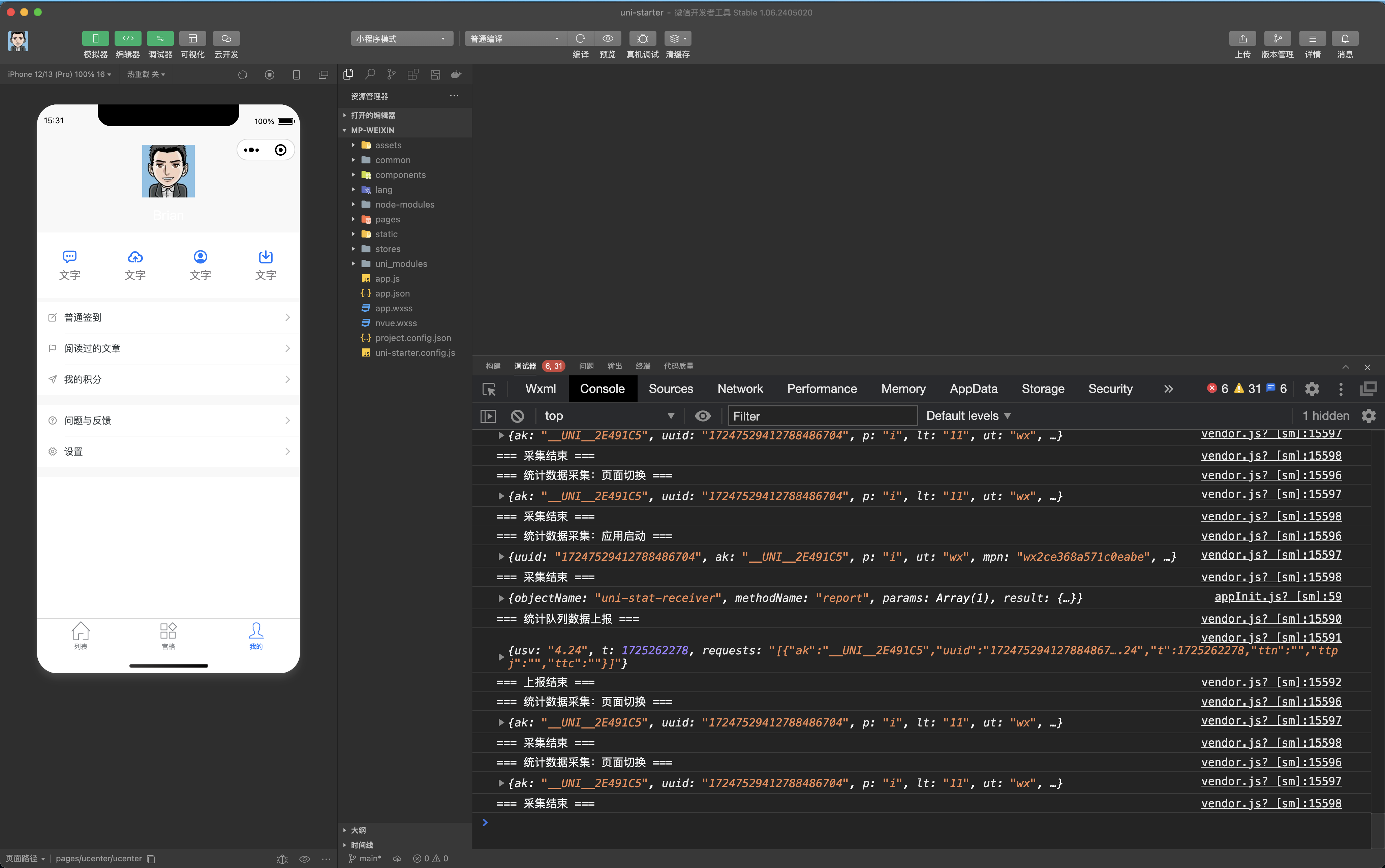
uni-starter 小程序前端:使用uniCloud生态的uni-starter模板进行初始化,在此基础之前进行功能开发与界面的定制;
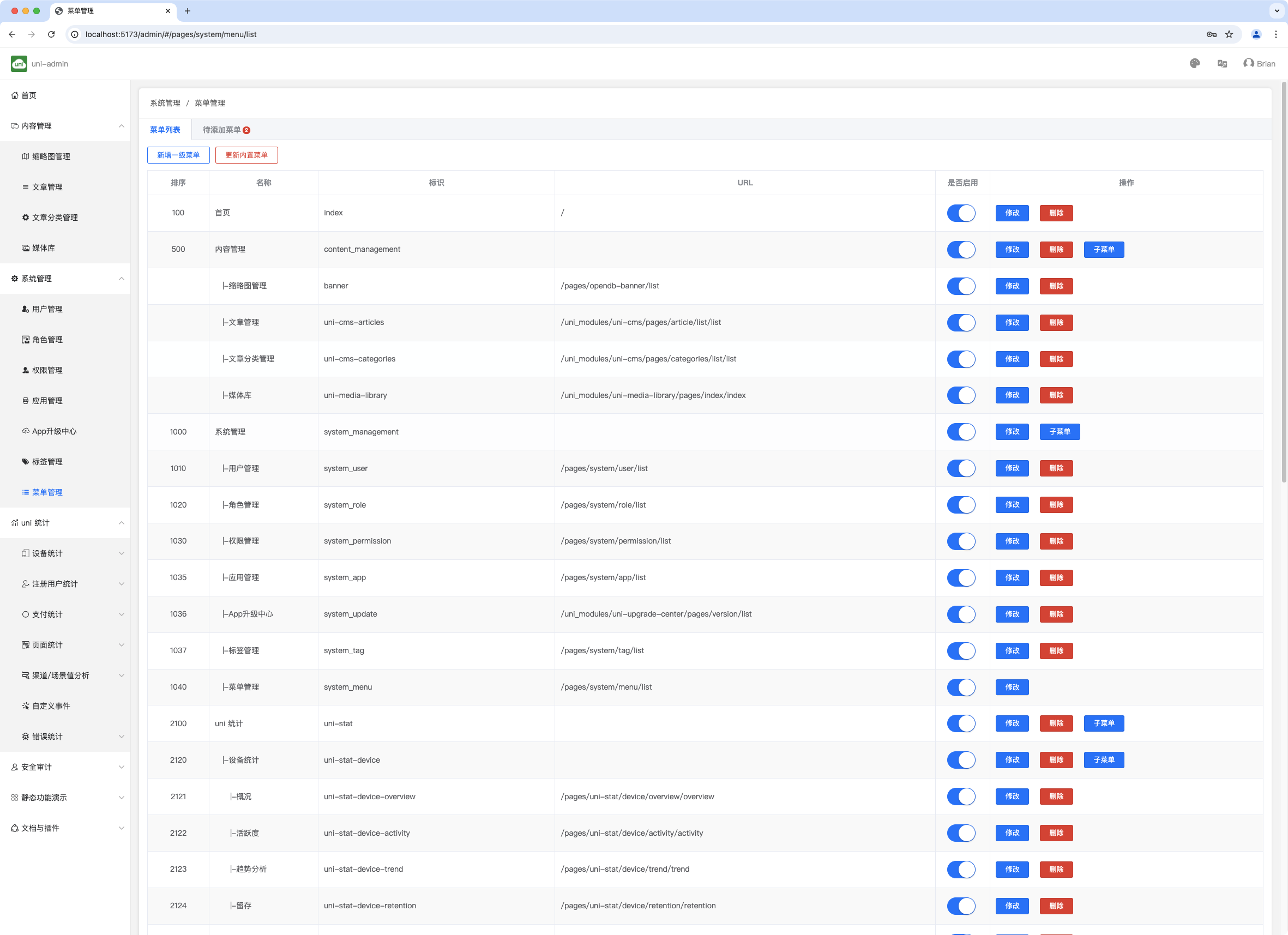
uni-admin 小程序管理端后台:使用uniCloud生态的uni-admin模板进行初始化;
其他:
- example2-webpack-rollup-buildcompare:性能优化相关项目,用于对比rollup、webpack等打包工具性能
- Example1-webpack-v4-updateto-v5:webpack升级v4到v5示例项目;
- openapi-ts-demo:使用@hey-api/openai-ts配合swagger接口,快速产生客户端的ts代码,比如axios或者node侧代码~~~
- vue3-md:vue3模板,markdown页面生成模板,上传uniCloud云空间~
- ledge:devops工具集及资料推荐项目
- tapable-example:源码学习项目,学习webpack中的事件管理;
- vsext:借助AI开发一个vscode离线插件下载的CLI工具,也是CLI篇章学习之后的应用;
- vue3.3-new-feature-example:用于学习vue3.3中的一些新特性的项目(课程更新)
- clone-from-github:学习git及git如何进行团队协作;
- vite-plugin-ssr-demo:vite开发插件示例
# 项目展示
部分前端项目展示。
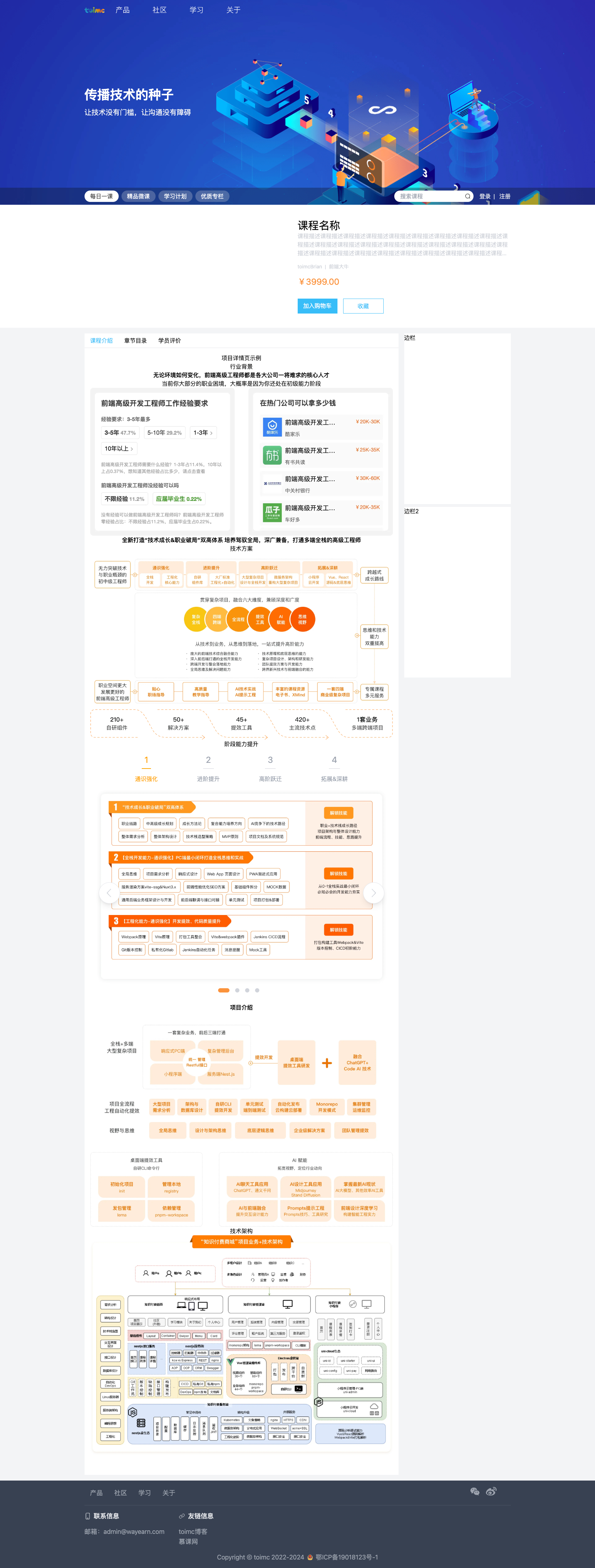
# 小闭环项目
首页:

学习:

关于:

Vip:

购物车:

课程详情:

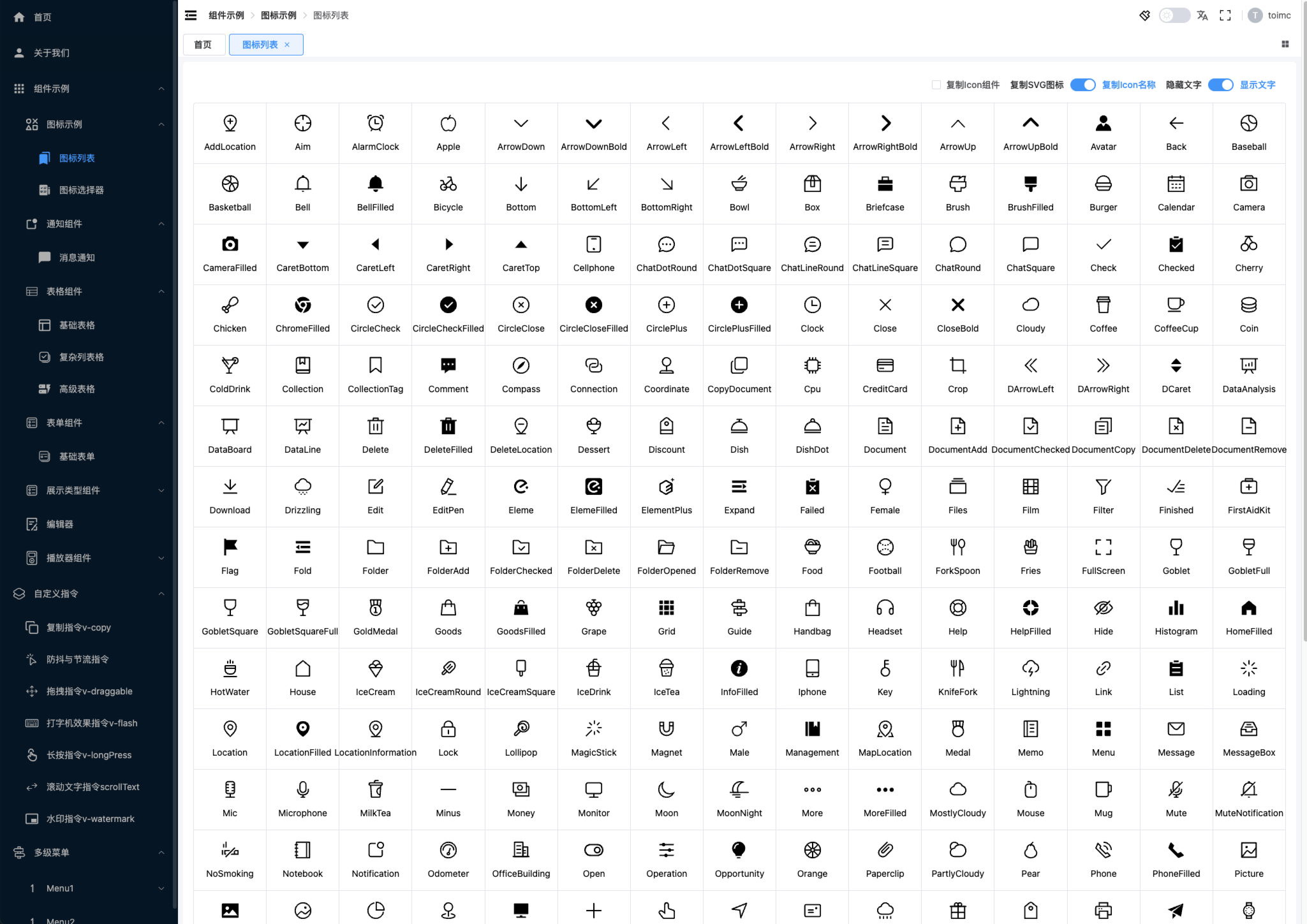
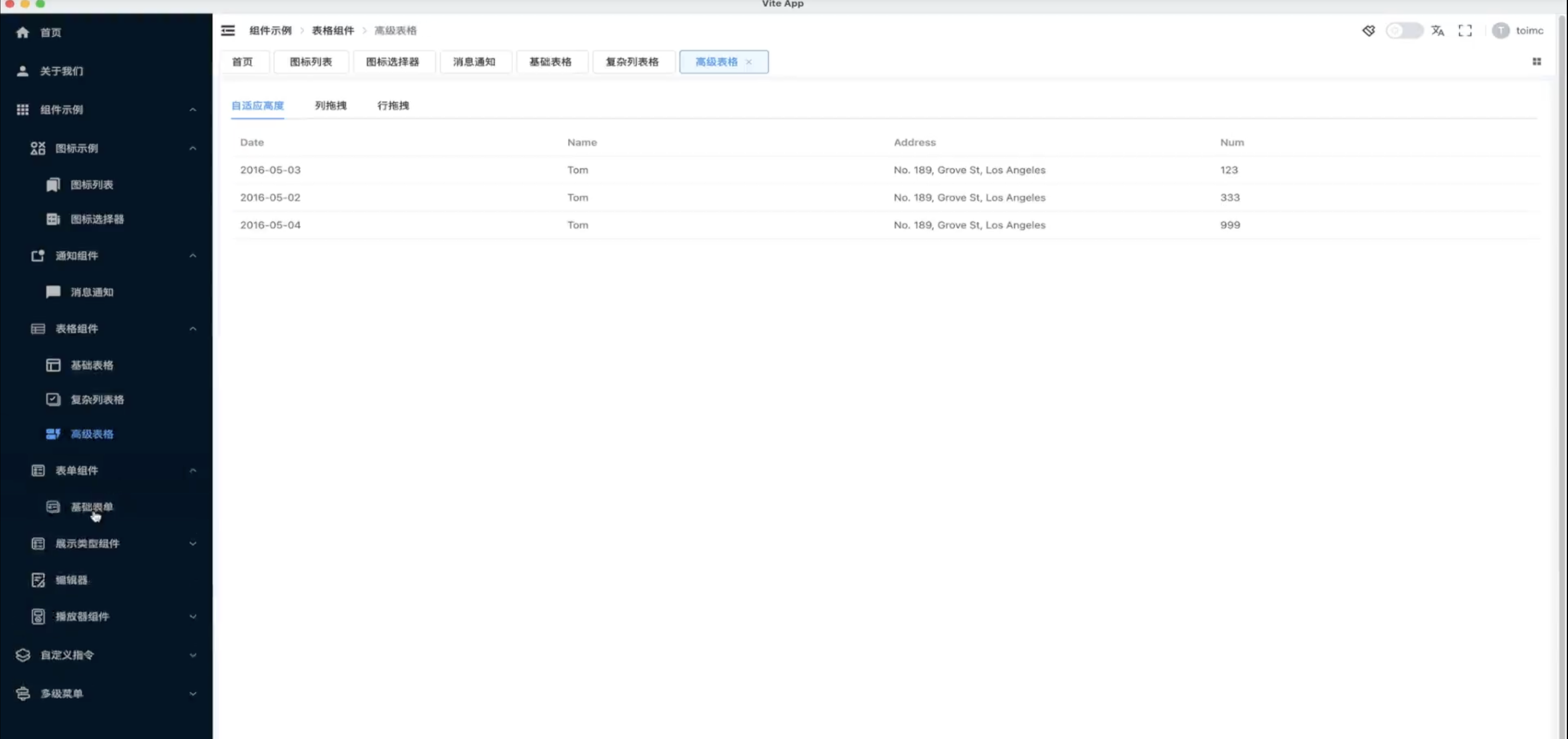
# 基础组件库项目
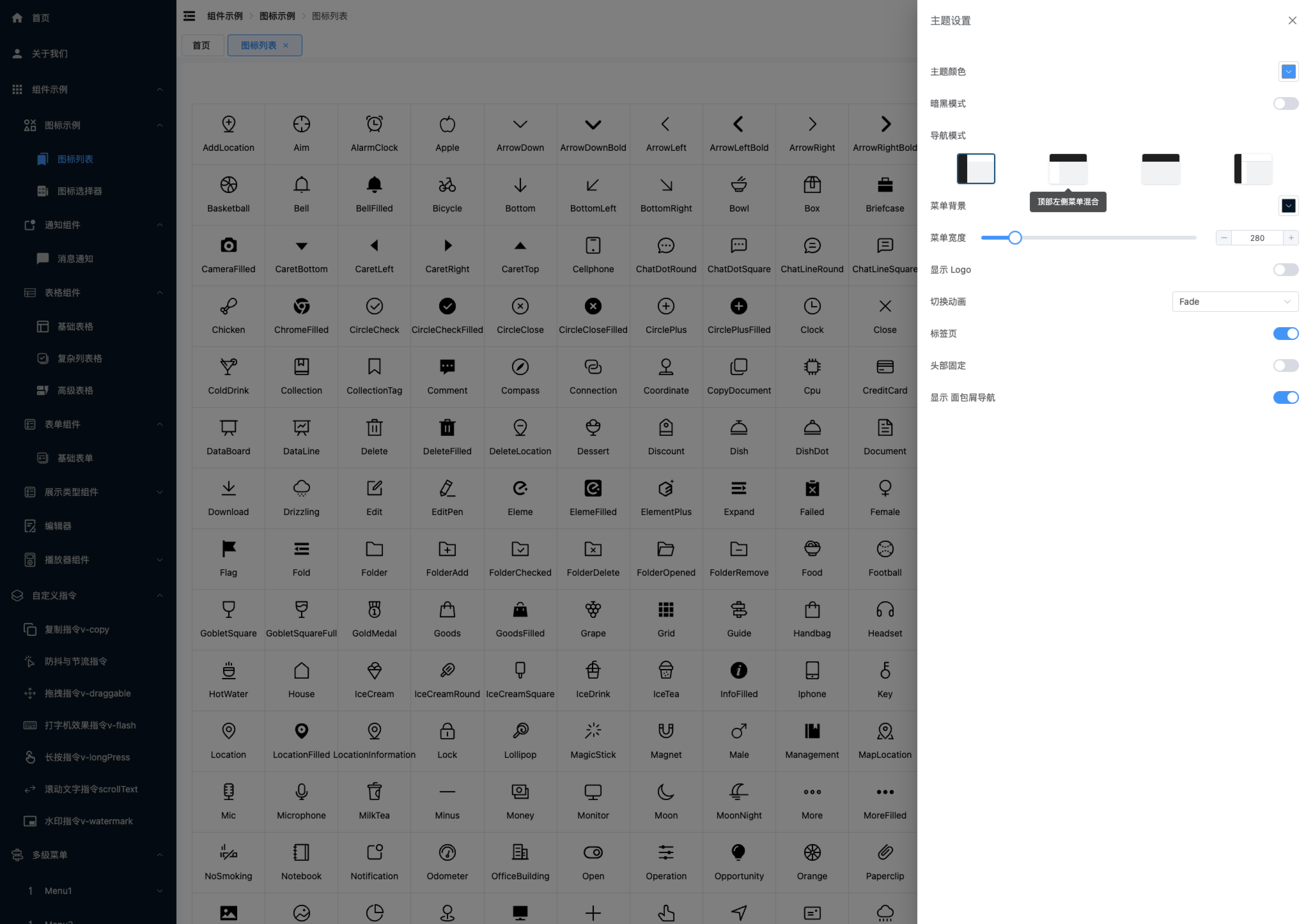
组件示例:

菜单定制:

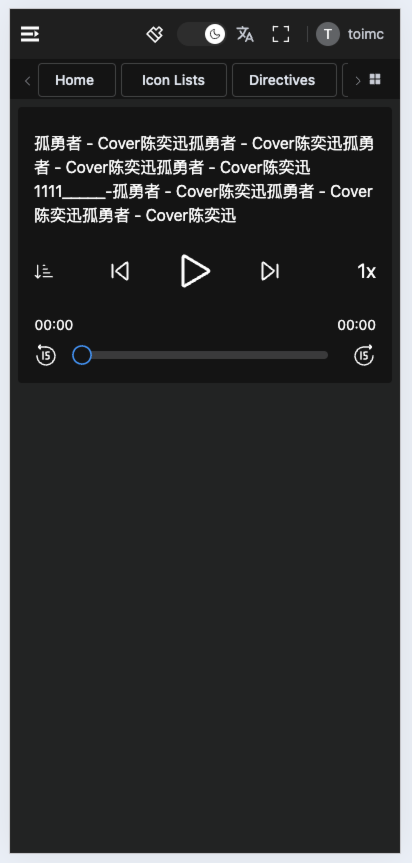
移动端(响应式设计)&暗黑模式:

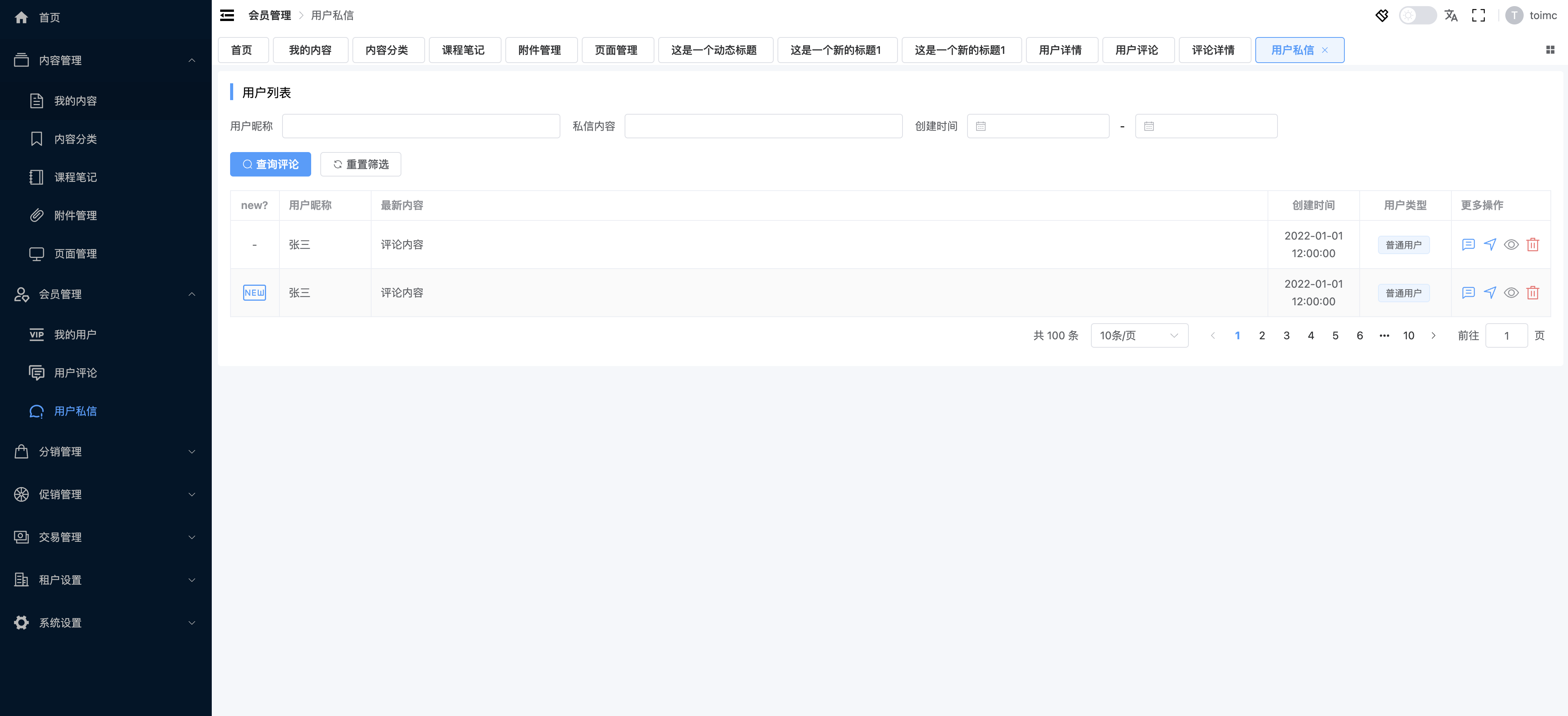
# 知识付费管理后台
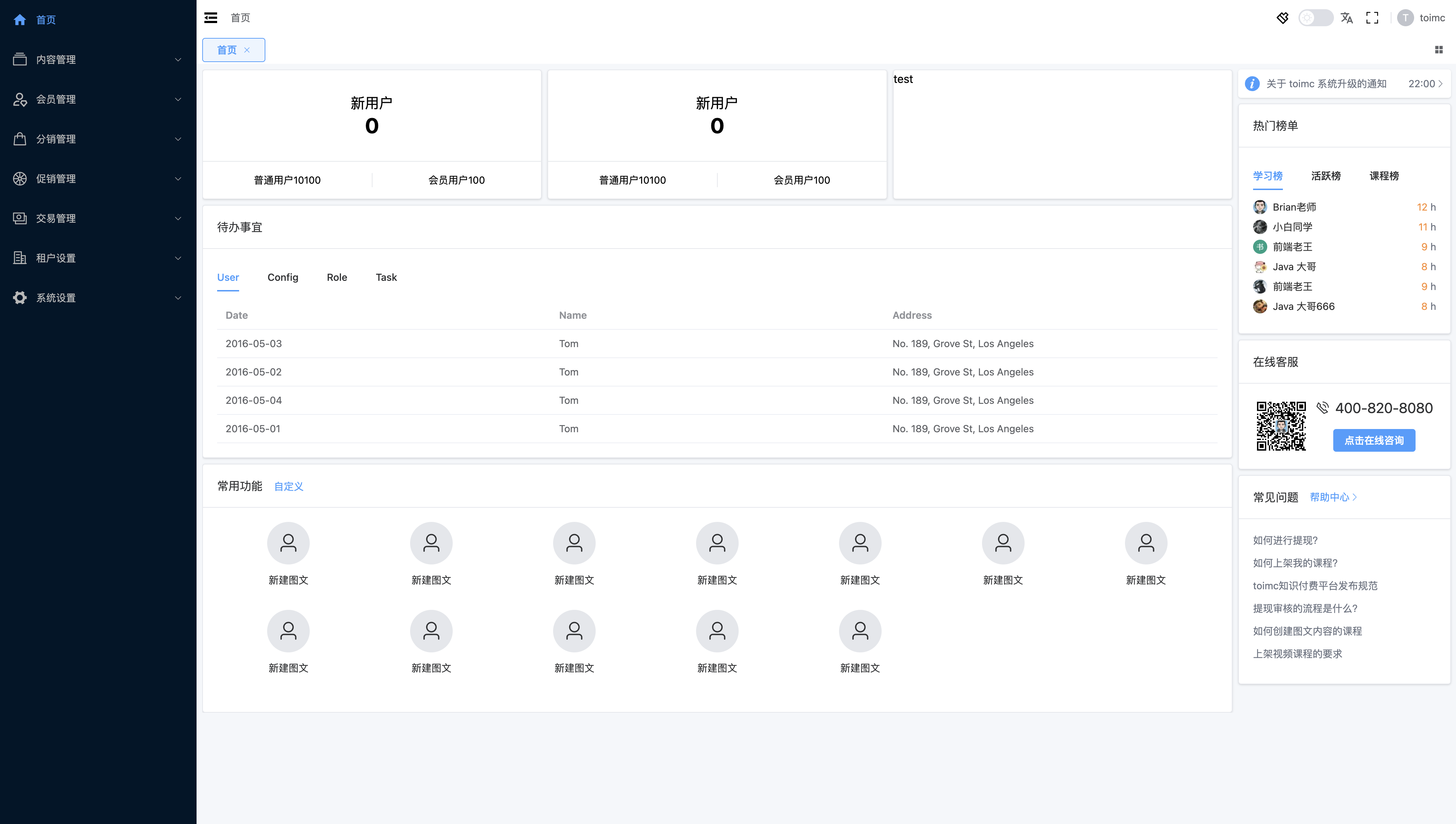
首页:

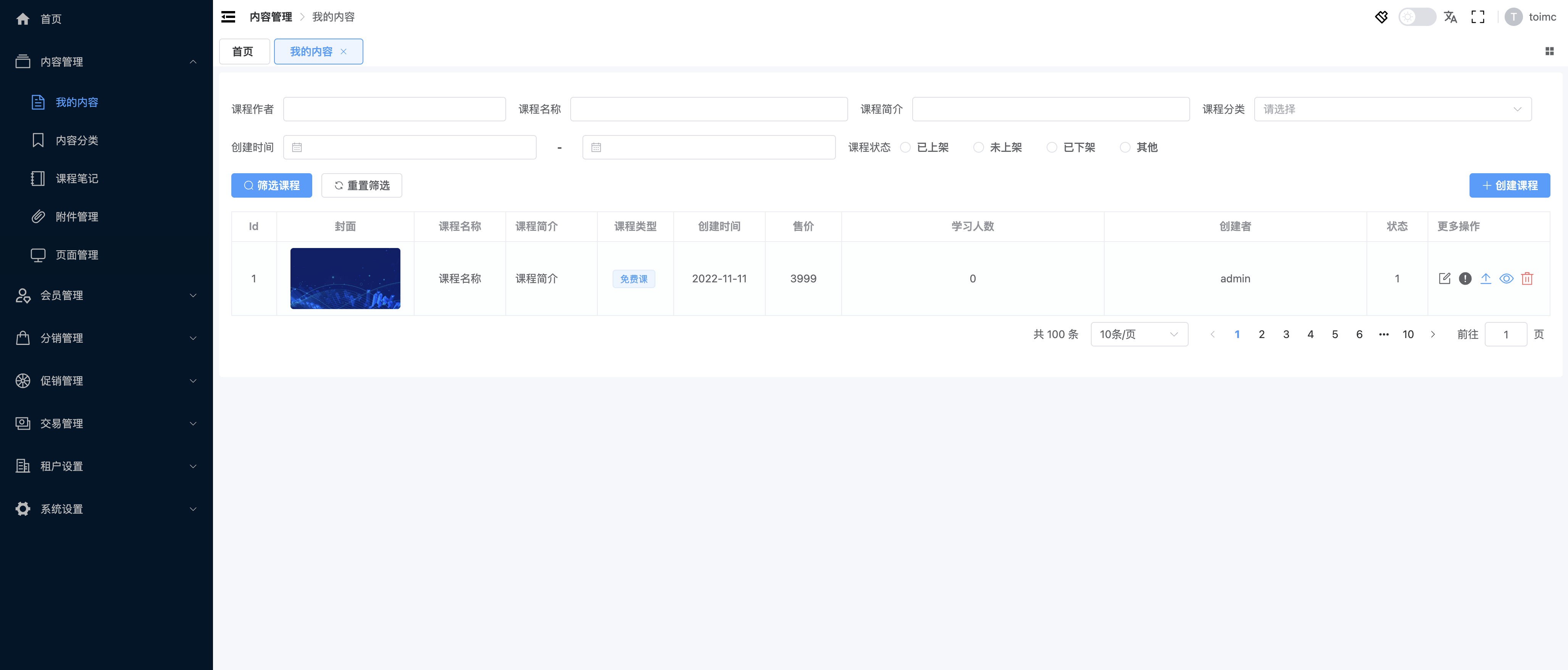
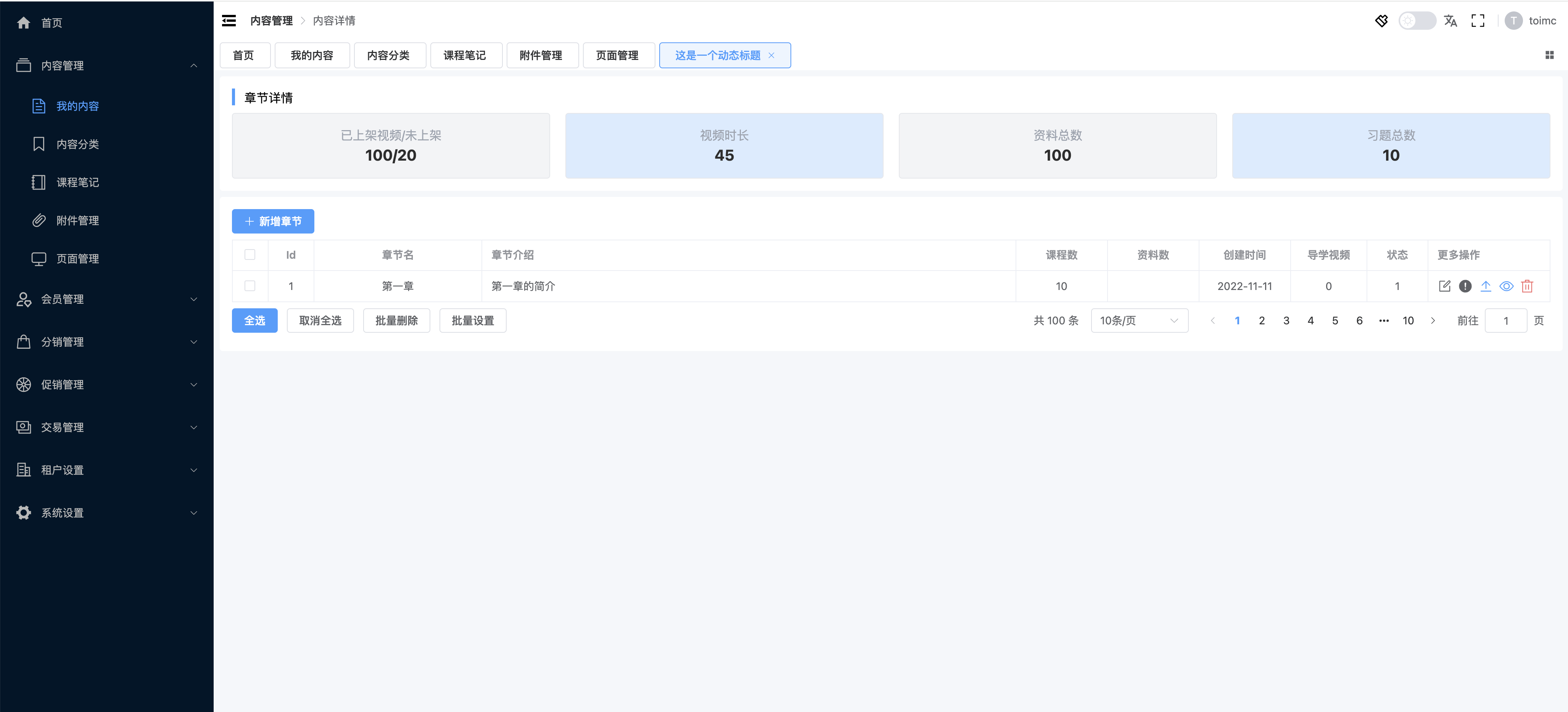
内容管理:

详情:

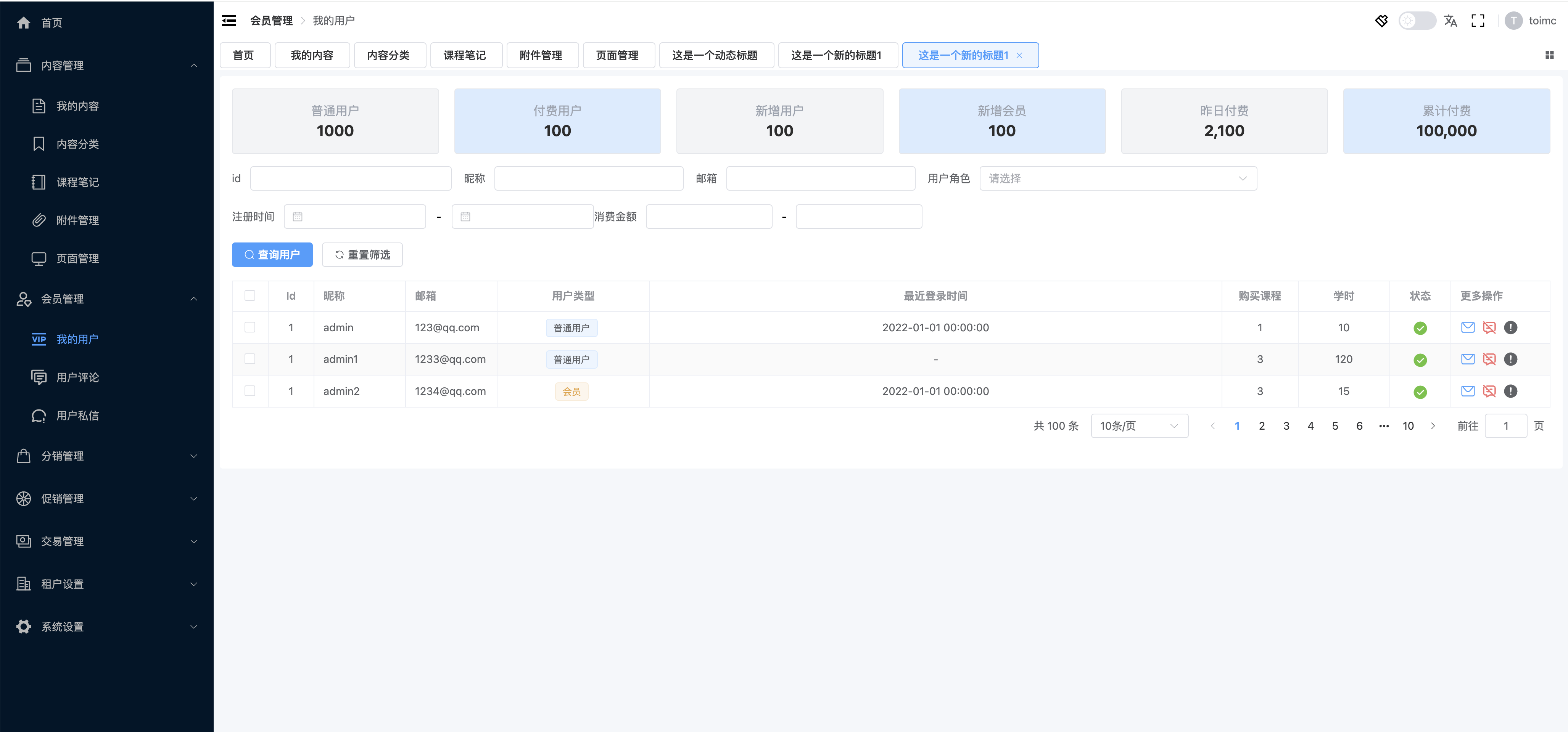
会员管理:

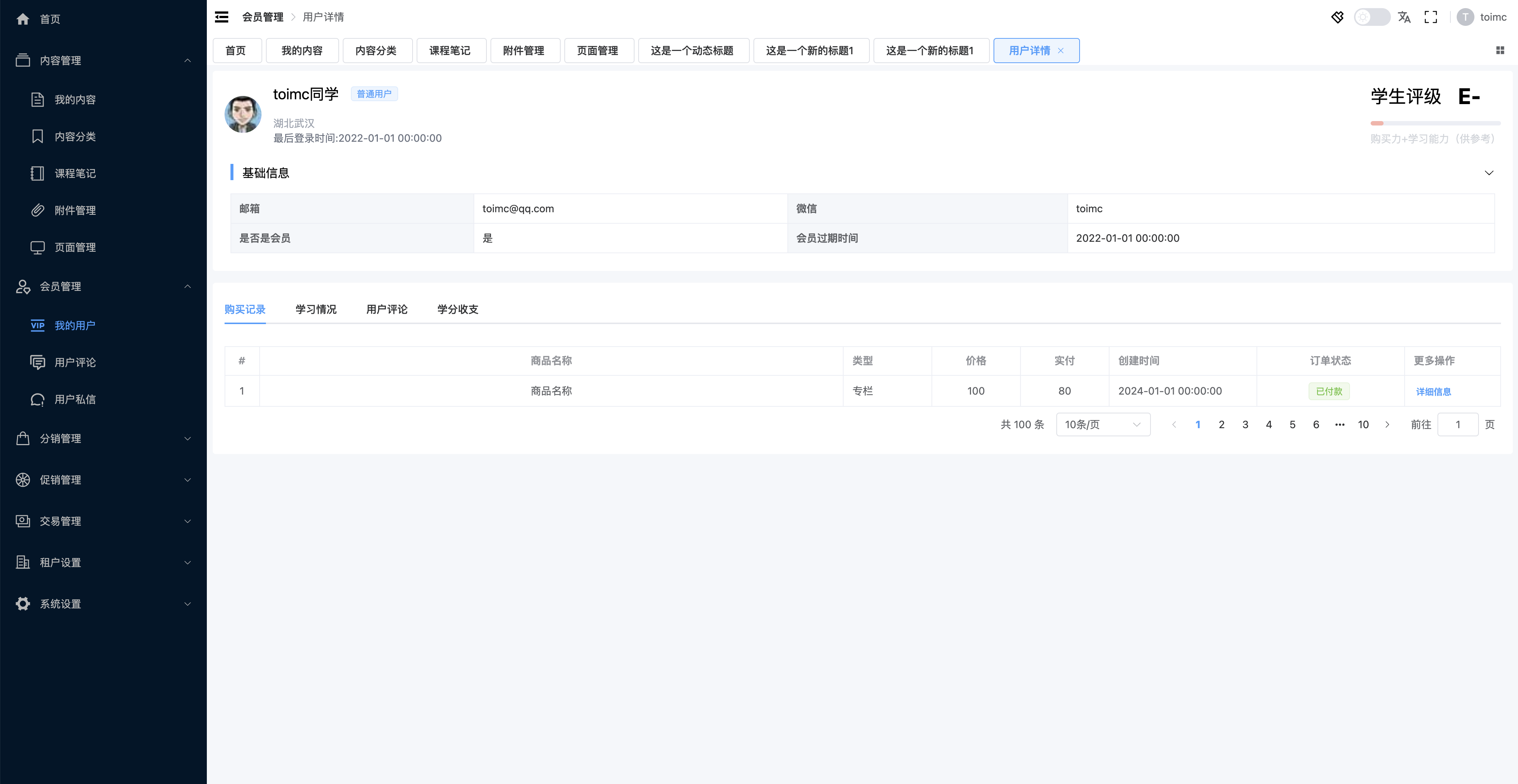
用户详情:

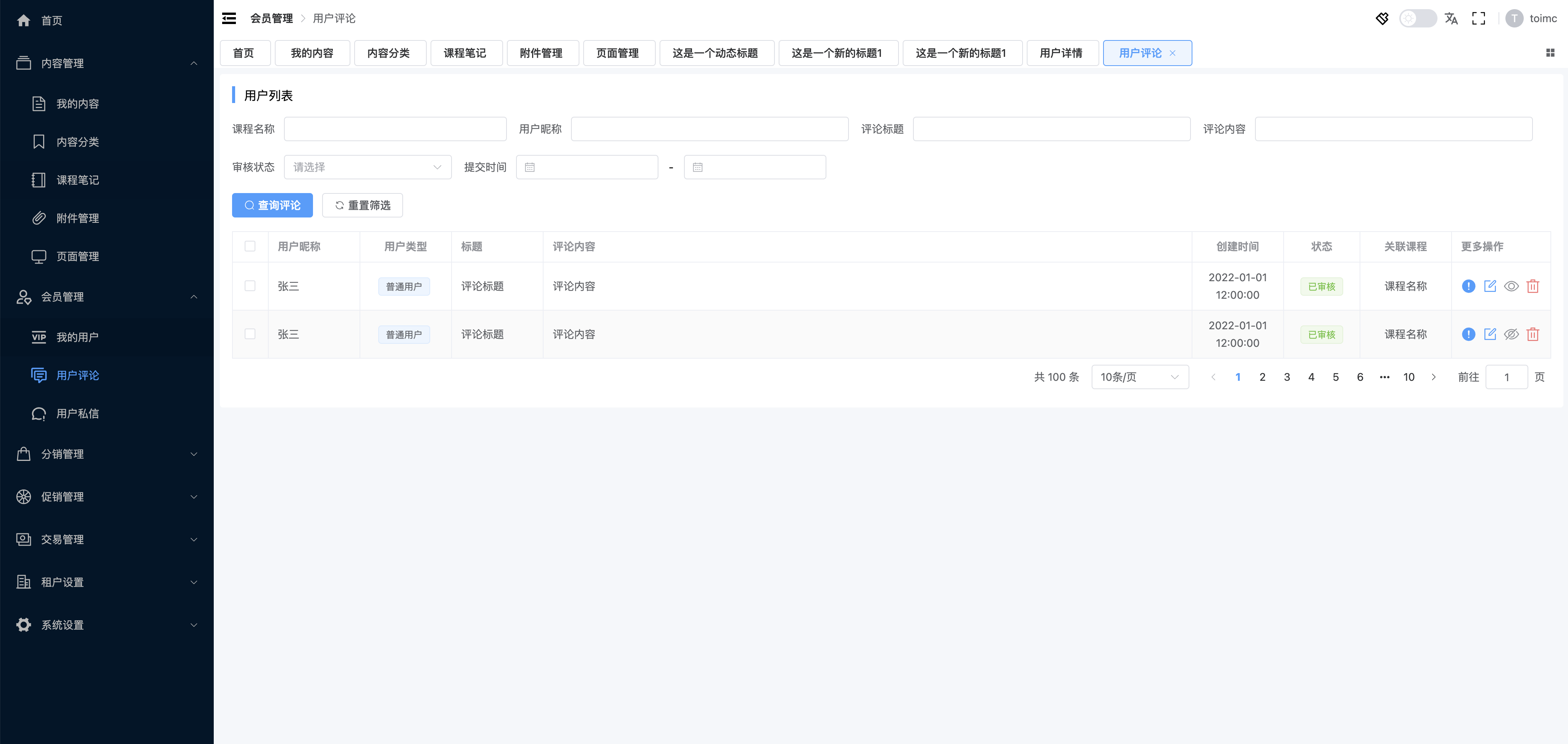
用户评论:

评论详情:

用户私信:

私信详情:

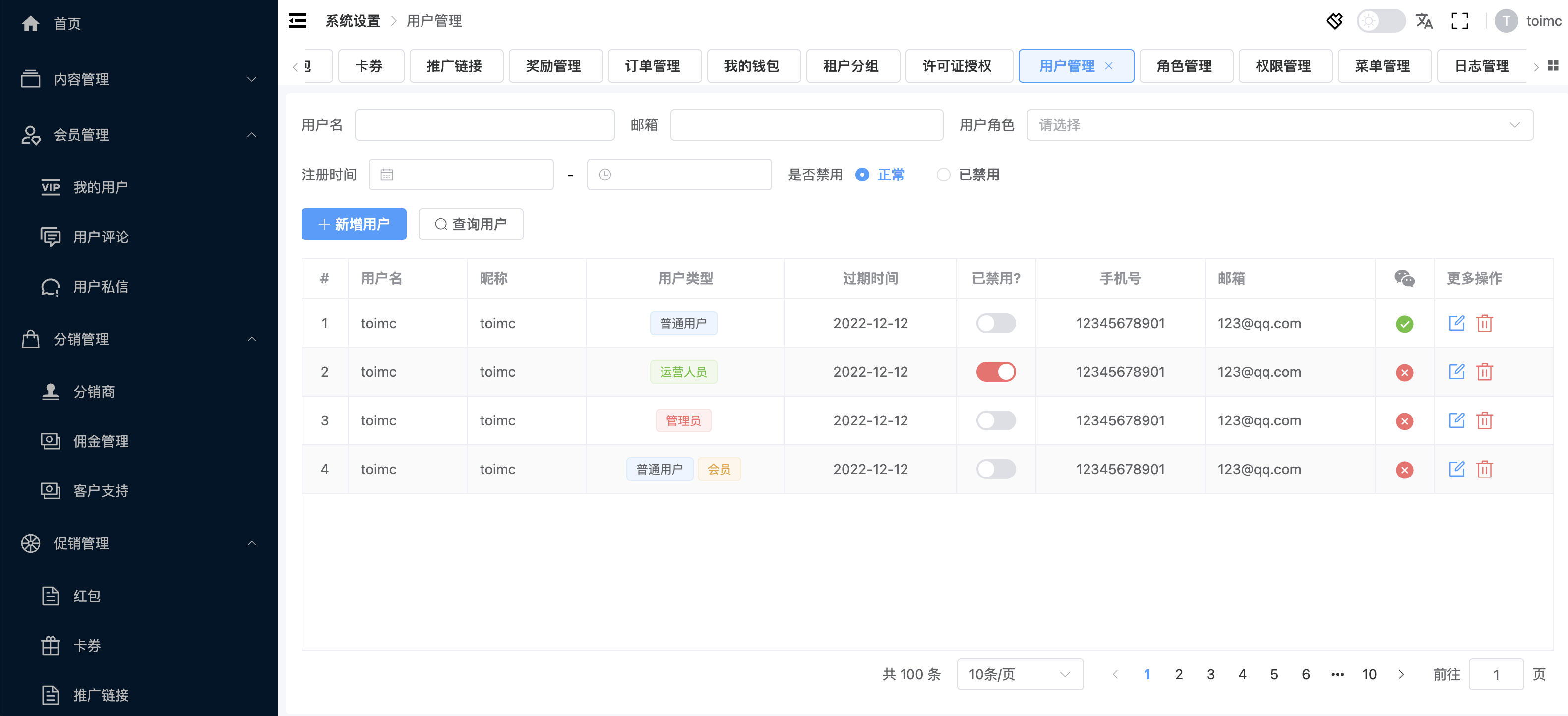
用户管理:

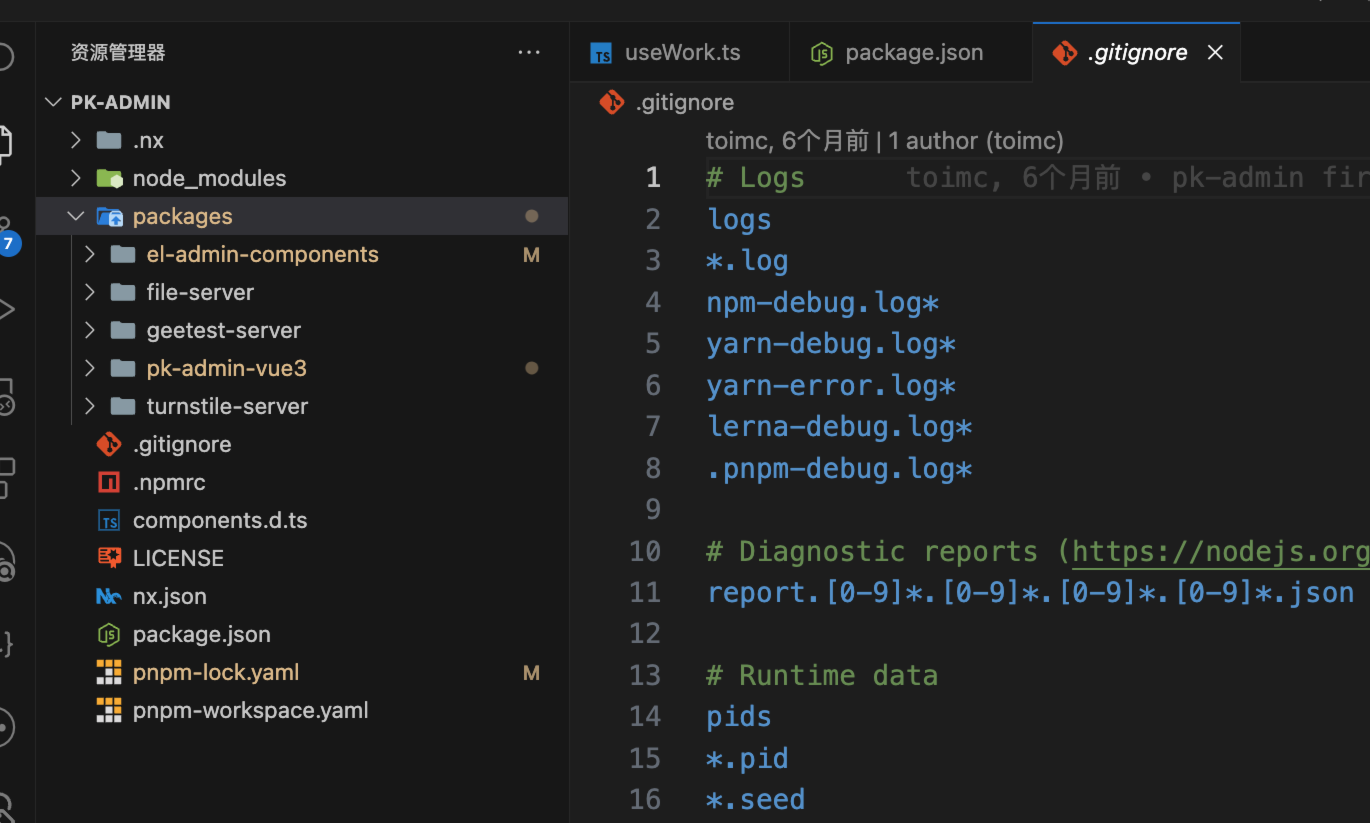
monorepo项目:

# CLI项目

# 桌面端项目
桌面端项目会把electron集成到组件库项目中,进行打包:

同时会介绍到打包与发布:
- Electron打包工具electron-builder&electron-packager
- electron-builder配置(详解版本)
- Macos证书配置(不上架AppStore的情况)
- Macos应用公证(不上架AppStore的情况)
- Electron应用上架appStore(前置准备)
- Electron应用上架appStore(打包&签名&上传)
CI/CD自动化发布:
- 使用GithubActions自动化介绍&演示
- 实践github actions完成项目的打包&发布
- macos平台配置github actions(需要非常细心)
- Electron应用自动更新配置
- [扩展]项目如何配置electron-builder改图标、改背景
# 小程序项目
学习uniCloud云开发,以uni-starter、uni-admin为模板的前后端项目:

管理后端:

# Nestjs微服务
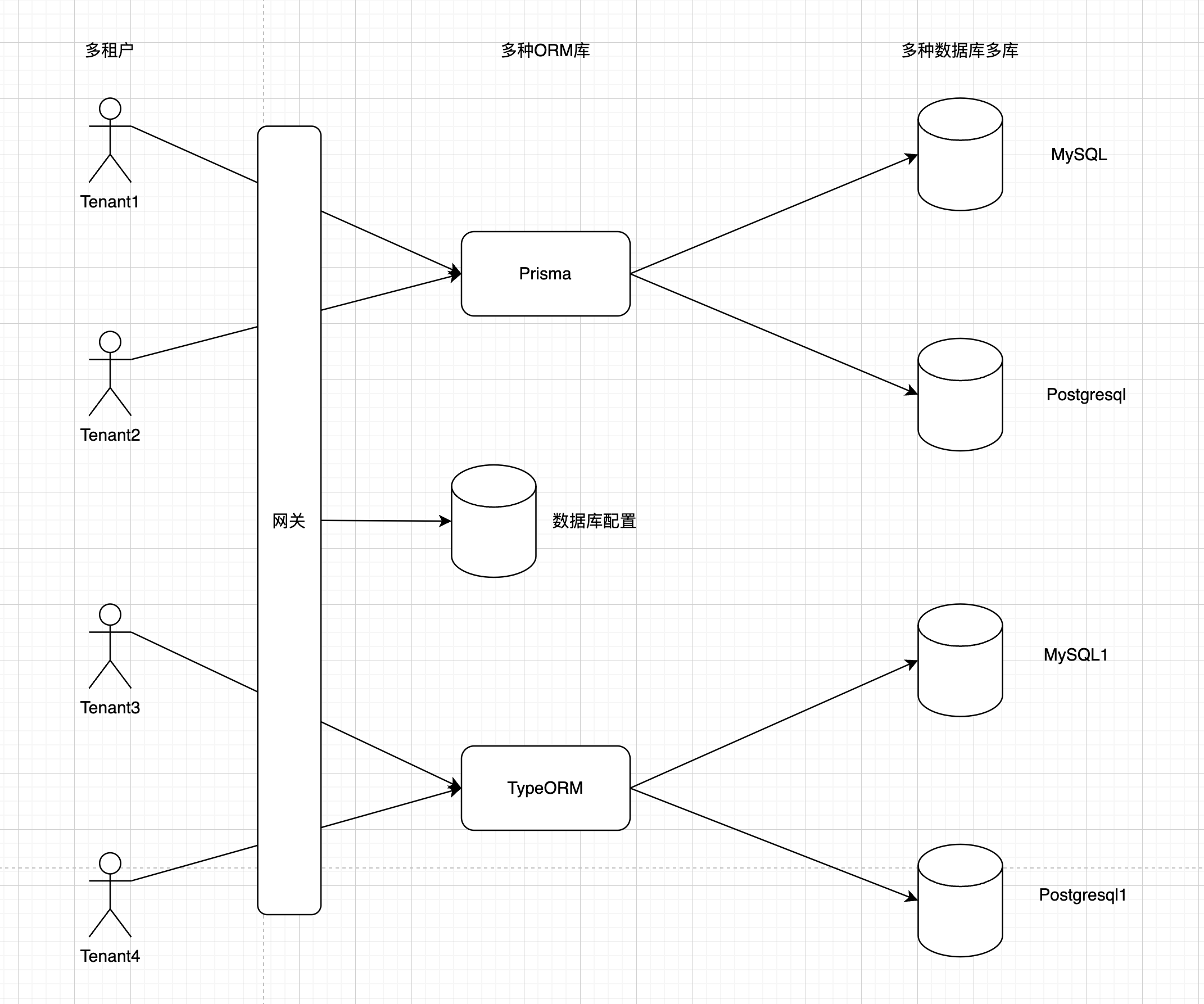
多租户数据库架构:


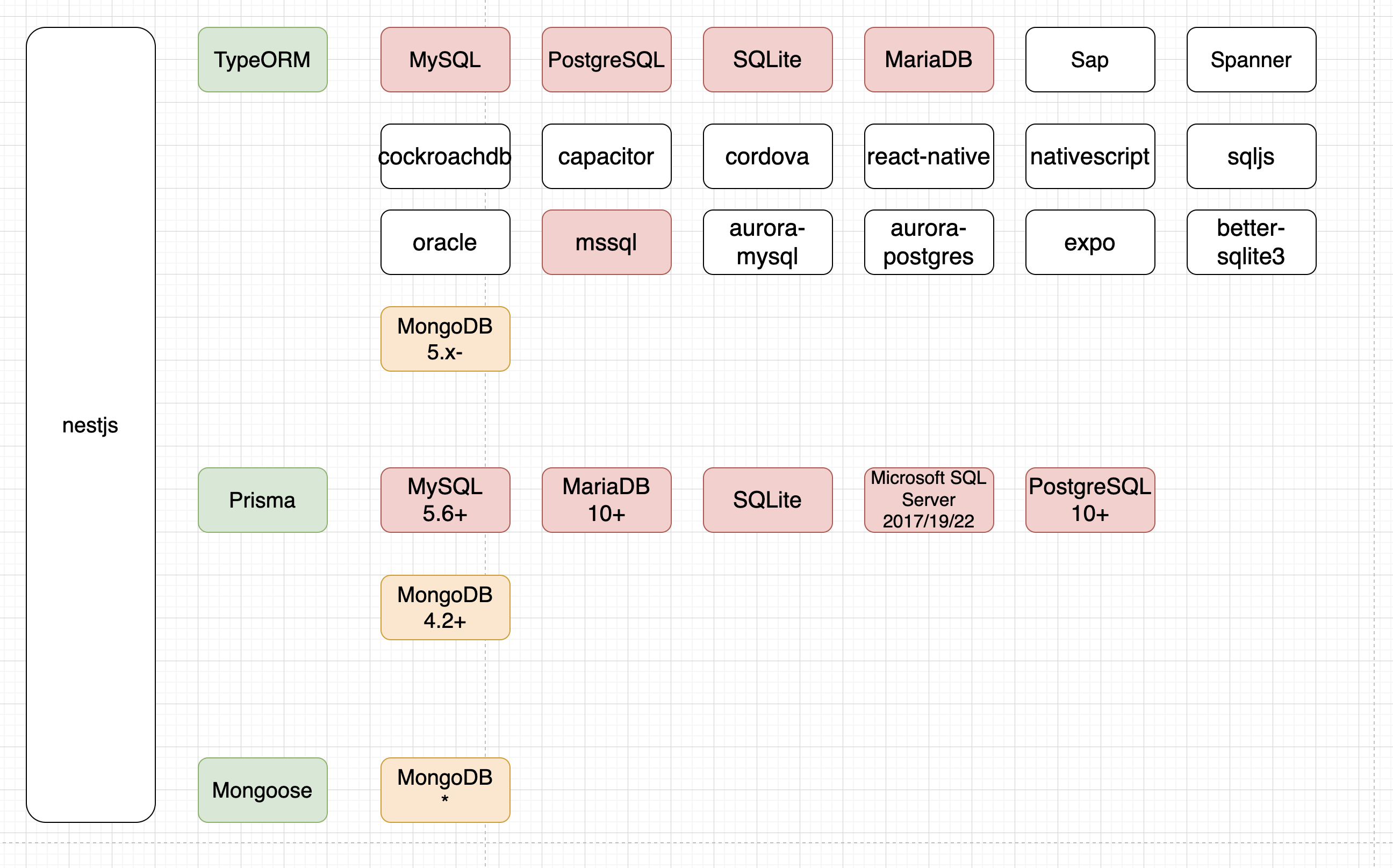
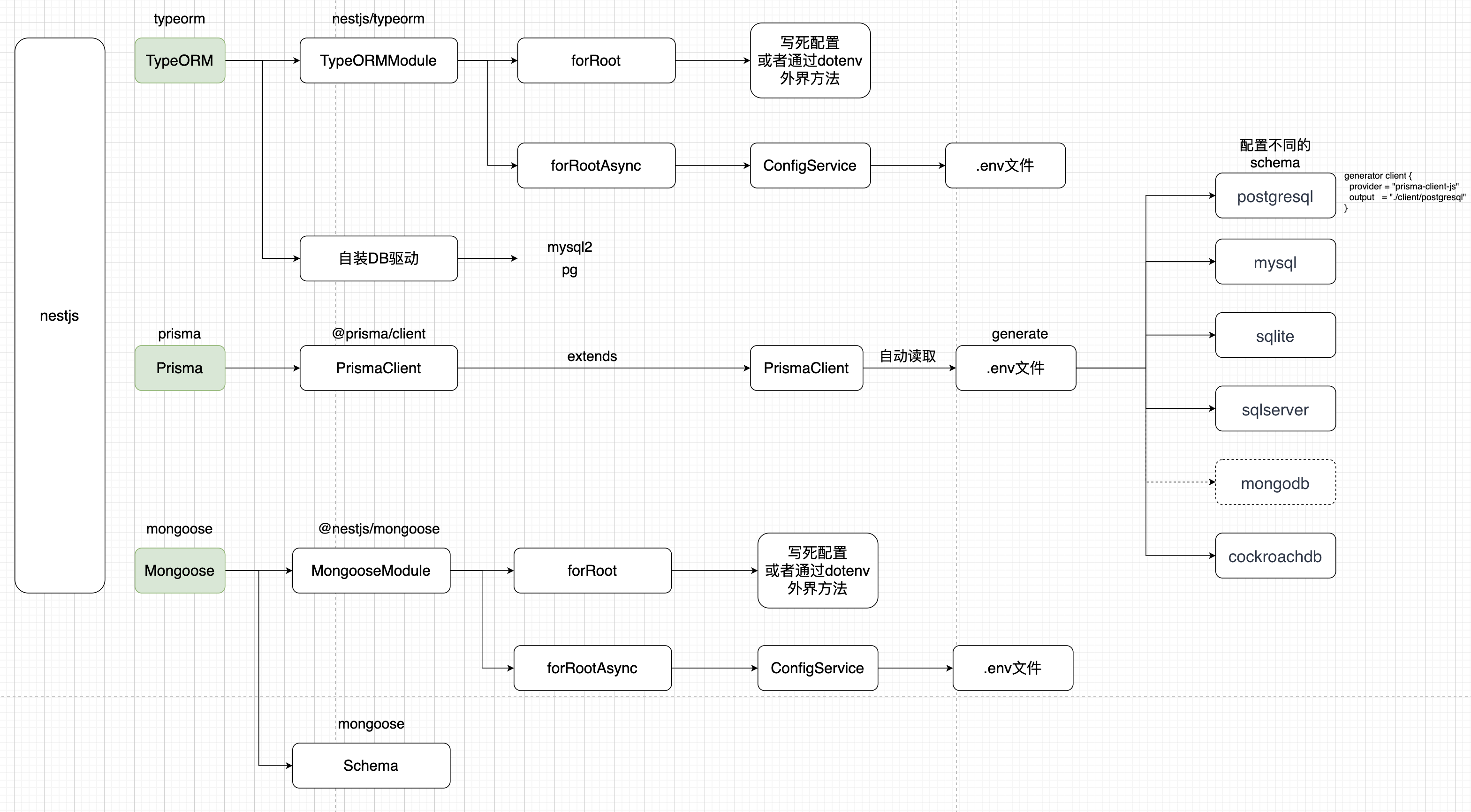
课程中的数据库实现:

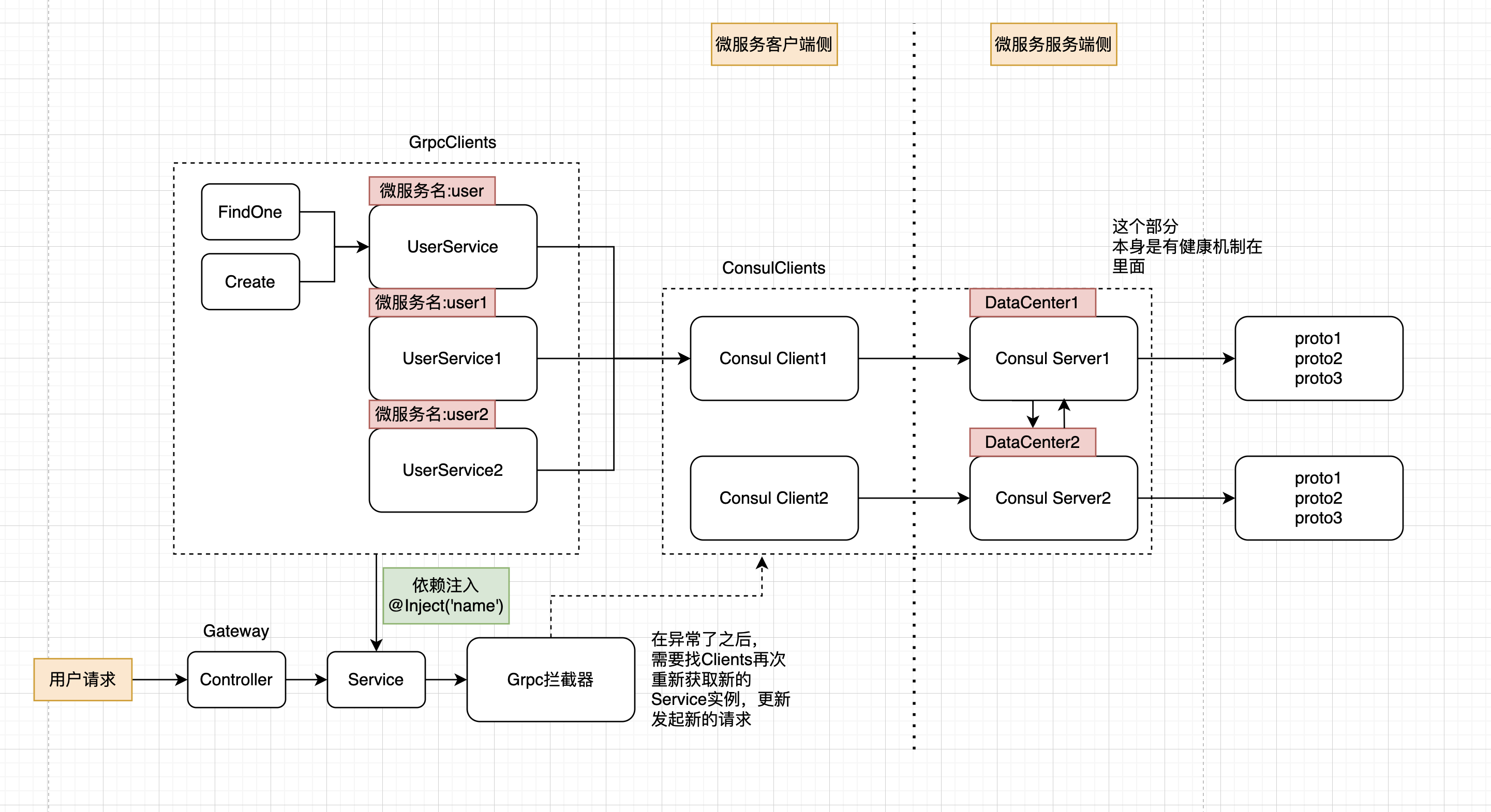
高可用方案consul:

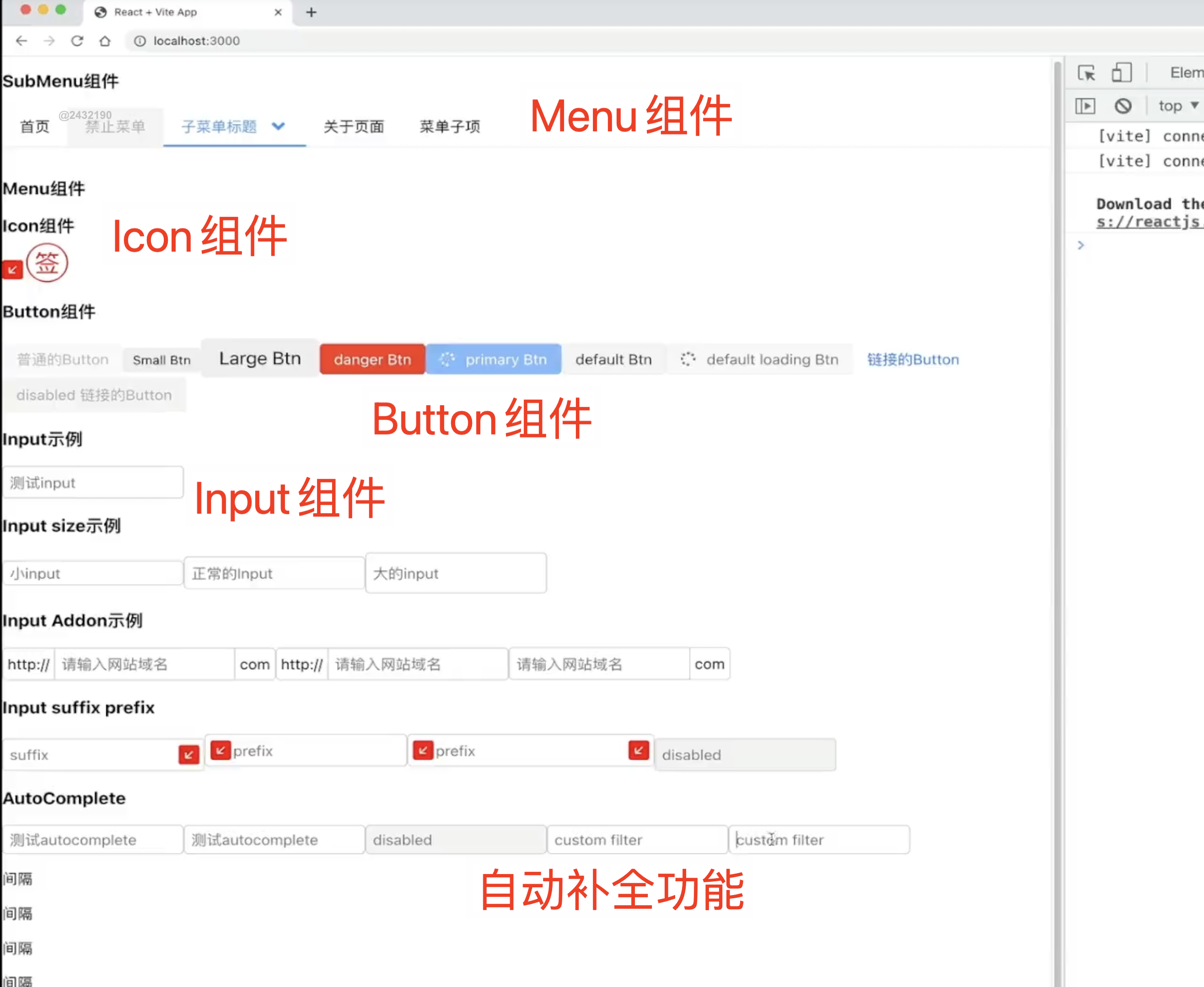
# React基础组件库+源码学习
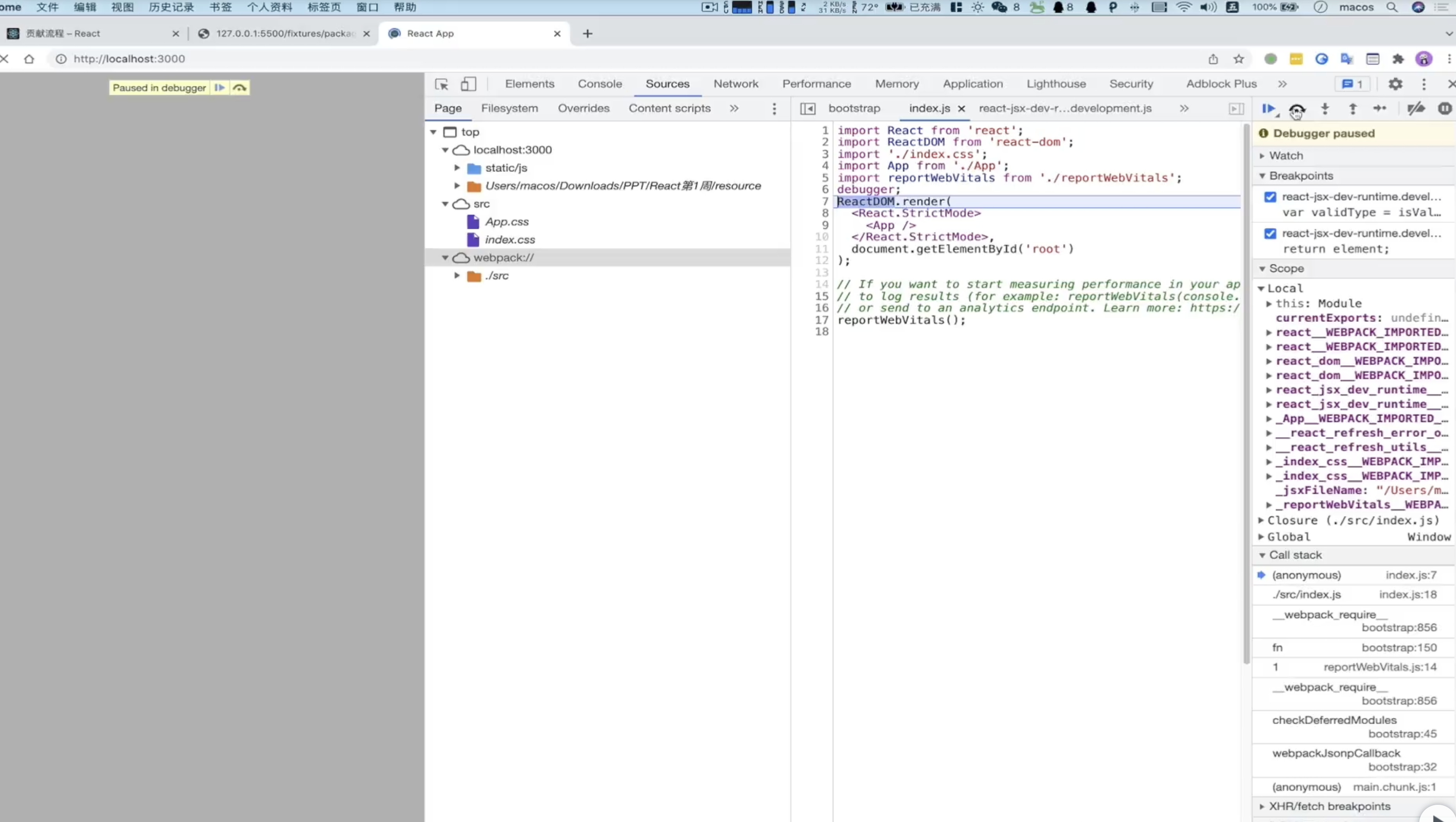
基础组件设计:

源码调试讲解: