# React16-18概览
# 版本变化
# React16->17
- v16之前,痛不欲生,大版本不兼容(更新非常快)
- v16.3/.8隔着几个版本都有新特性(生命周期、Hooks)
- v17中删除document上的事件委托改成根DOM容器
React16是一个非常让人惊喜的版本。
# React17->18
- v17之后都是"渐近升级"与angular2->13很像
- v18中新功能:并发渲染(全自动)、新Suspense组件
- v18新特性:startTransition
一些破坏性的改变:
- 靠拢原生浏览器:onFocus,onBlur
- 删除事件池
- useEffect清理操作改为异步(过去是同步,性能差)
- JSX不再允许返回undefined
- 移除React Native Web不需要的内部组件
更多内容:https://zh-hans.reactjs.org/blog/2020/10/20/react-v17.html (opens new window)
# React设计思想
目的:
- 站在巨人肩膀上看成功的原因
- 看看目前的React整合的技术,以及实现
- 理解React,并爱上使用React
前端演进的过程:
- 最初的静态页面 -> ajax -> JQuery
- 需求简化代码、提高可维护性 -> 设计模式 -> MVC
- 工程化 -> 模块化:Angular 2、Vue、React
React设计哲学:
- 单向数据流(数据页面绑定、单向渲染—>UI=f(x))
- 虚拟DOM(学习快照的思想)
- 组件化(一致性、方便协作)
具体体现:
- 可预测:编写可预测、符合开发者习惯的代码
- 简化模型:JSX、界面更新、单向数据流
- 衍生:React Native -> 一次学习,多处书写
示例:
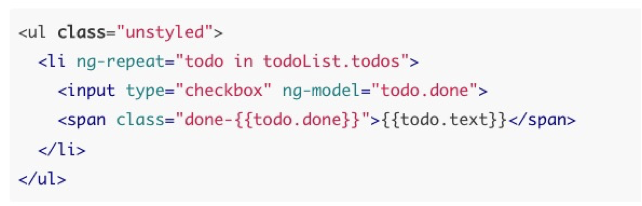
Angular实现:

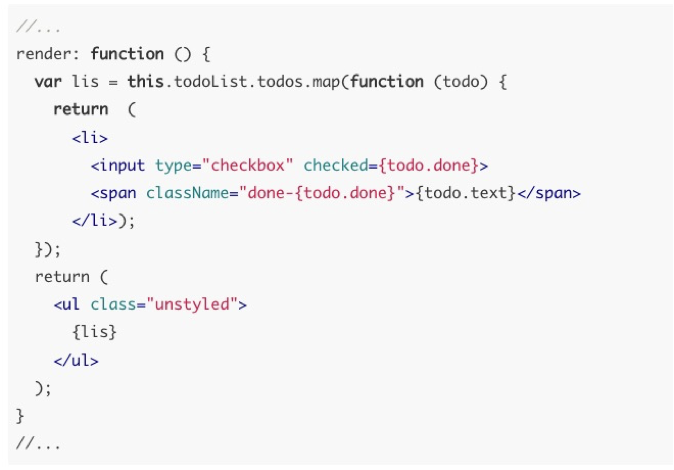
React实现:

说明:
- 在没有了解&学习Angular的同学,是不清楚
ng-model与ng-repeat的作用; - React的代码只要学习过JS的同学,是可以大概看懂代码的意思的;
# React中的核心思想
2016年4月核心作者谈React:
- 变换、抽象、组合、状态、缓存
- 列表、连续性、状态映射、缓存映射
- 代数效应(这个其实就是hooks)
这个部分非常的抽象,推荐几个文章: