# React核心概念
# 概览
大多人应该了解的React是这样的:
- JSX
- hooks
- 虚拟DOM
- 生命周期的方法
- ...
核心,简单易用~
有一些核心的概念:
- Reconciliation 协调
- Rendering 渲染
- Virual DOM & diffing algorithm 虚拟DOM与Diff算法
# 三个易混概念
# React Element
React中的元素:

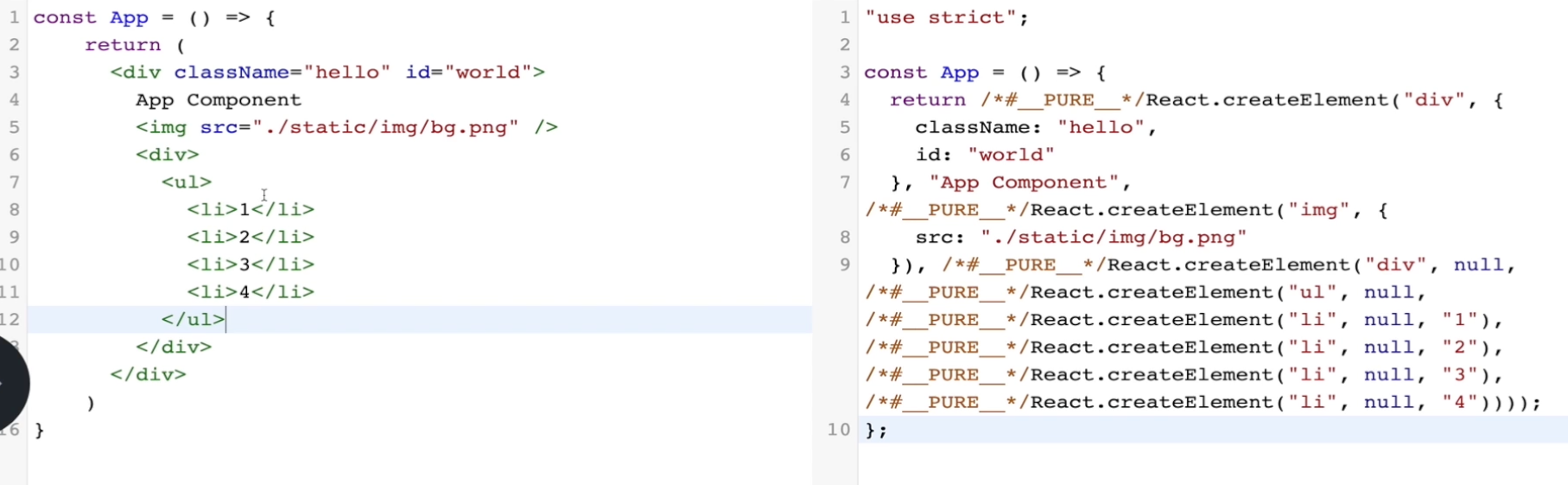
写JSX总是需要导入react的原因:
- JSX被转换成React.createElement函数
- 所有的函数组合成了如上的Object
这样,可以通过写HTML的形式来写JS,一方面,可以提高编写页面的速度,又可以依托JS来高效处理页面的DOM:

# React Component
React中的组件有两种:函数式组件、类组件(以前还有有状态组件、无状态组件)。
- 如果是一个函数,直接调用并带上Props
- 如果是一个类,则创建实例后调用render
React Element可以等价于DOM节点也可以用来代表组件实例。
# 组件实例
- 组件实例提供this变量,追踪组件,调用组件属性&方法
- 所有的实例都会有生命周期方法或者有组件状态
但是,聪明的程序员也想在函数式组件中使用生命周期的方法,hooks由此诞生:
// 函数式
const [state, setState] = useState()
useEffect(() => {
// todo
})
// 类组件
componentDidMount() {}
componentWillUnmount() {}
# Reconciliation协调
作用:负载找出变化的组件
# 虚拟DOM
React会创建组件树(JS对象),因为JS执行速度非常快,这个过程会在Render调用时触发。——这就是虚拟DOM!
# Diff算法
为了提升DOM处理的速度,设计了虚拟DOM的比较算法,Diff算法。
通常情况下,两个DOM树的比较需要O(n3),这样的开销太大。而React的Diff算法,把这个复杂度降到了O(n)。
策略:
两个不同类型的元素将产生不同的树
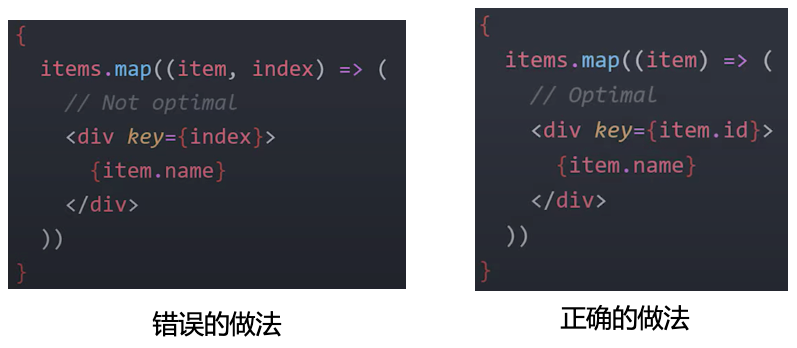
对于经常变化的元素,提供key进行标记

React可以清晰的知道,哪个是新增的节点,哪个不需要更新。
# Rendering渲染
作用:负责将变化的组件渲染到页面上
React中有React DOM、React Native等渲染器。
# React15 vs React16
# 旧Reconciler架构
- 栈是同步的结构 -> 同步会导致阻塞
- 工作时,如同栈(先进后出)
- 只能等栈空了之后才能进行接下来的工作->卡的原因